Pada postingan kali ini kita akan membahas bagaimana membuat sebuah web aplikasi ticketing seperti traveloka.
Sebuah web aplikasi terdiri dari beberapa bagian diantaranya :
- HTML
- CSS
- PHP
- Database
- Javascript
1. HTML
HTML digunakan sebagai interface web aplikasi dengan pengguna, dapat disebut juga tampilan desain web. Untuk membuatnya Anda bisa menggunakan Notepad++,Sublim, atau Adobe Dreamwever.
2. CSS
Kode CSS digunakan untuk membuat layout atau tata letak desain website.
3. PHP
Kode PHP ini digunakan untuk memberikan logika atau menyisipkan program pada Web Aplikasi yang dibuat. PHP inilah yang membedakan antara web statis dan web dinamis.
4. Database (DB)
Database digunakan untuk menyimpan data-data yang diperlukan pada sebuah web aplikasi. Database yang digunakan biasanya mysql.
5. JavaScript ( JS )
Hampir sama seperti PHP, javascript digunakan untuk menyisipkan program kedalam web aplikasi.
Anda dapat memperlajari ke 5 elemen ini di w3school.com
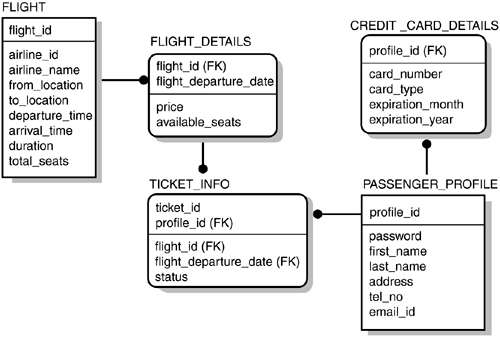
Langkah pertama untuk membuat sebuah web aplikasi, Anda harus membuat Flowchat dan ERD nya. Bagaimana caranya, silahkan baca pada postingan sebelumnya.
contoh ERD Database Tiket Pesawat :
Langkah Kedua :
Buat lah desain websitenya dengan menggunakan kode HTML.
contoh jadinya seperti ini :
Kode HTML
<html>
<head><title>Minggo.co.id</title><link href="style.css" rel="stylesheet" type="text/css" /><link href="js/js-image-slider.css" rel="stylesheet" type="text/css" /><script src="js/js-image-slider.js" type="text/javascript"></script><link rel="stylesheet" href="http://fonts.googleapis.com/css?family=Bitter:400,700"><link href="generic.css" rel="stylesheet" type="text/css" /><link href="http://ajax.googleapis.com/ajax/libs/jqueryui/1.8/themes/base/jquery-ui.css" rel="stylesheet" type="text/css"/><script type="text/javascript" src="http://ajax.googleapis.com/ajax/libs/jquery/1.6.2/jquery.min.js"></script><script src="http://ajax.googleapis.com/ajax/libs/jqueryui/1.8/jquery-ui.min.js"></script><link rel="stylesheet" media="screen" href="calendar.css" /><script>$(document).ready(function() {$("#datepicker").datepicker();});$(document).ready(function() {$("#datepicker2").datepicker();});</script><link href="select2.css" rel="stylesheet"/><script src="jquery-1.8.0.min.js"></script><script src="select2.js"></script><script>$(document).ready(function() {$("#states").select2();});</script></head><body><div class="konten"><div class="Menu"><ul id="pilihan"><li id="log"><img src="ing/lokec.PNG" style="width:28px"></li><a href=""><li id="home">HOME</li></a><a href=""><li id="shop">SHOP</li></a><a href=""><li id="land">MINGGO LAND</li></a><a href=""><li id="about">ABOUT US</li></a></ul></div><div class="tengah"><div class="banner_back"><div class="slider2"><div id="sliderFrame"><div id="slider"><a href="#" target="_blank"><img src="ing/koki.jpg" style="width:100%" alt="Selamat Datang di Minggo.co.id" /></a><img src="ing/kok.png" style="width:100%" alt="" /><img src="ing/ko.png" style="width:100%" alt="" /><img src="ing/koki.jpg" style="width:100%" alt="" /><img src="ing/kok.png" style="width:100%" /></div></div></div><div class="tiket"><div id="tab"><h3>Hotel</h3></div><div id="judul"><h1>Cari Hotel Termurah Jawa Barat Disini</h1></div><table id="tiket_tab"><tr><form action="proses.php" name="form_tiket"><td id="carip"><div><h2>1. Pilih Tujuan Wisata</h2><p>Tempat Wisata, daerah, nama hotel</p><select style="width:100%" id="states"><optgroup label="Pantai"><option value="AK">Pangandaran</option><option value="HI">Santolo</option><option value="AK">Sayang Heulang</option><option value="HI">Manalusu</option><option value="AK">Rancabuaya</option></optgroup><optgroup label="Pegunungan"><option value="CA">Cikurai</option><option value="NV">Papandayan</option><option value="OR">Ciremai</option><option value="WA">Guntur</option></optgroup><optgroup label="Danau"><option value="AZ">Situ Bagendit</option><option value="CO">Cangkuang</option><option value="ID">Talaga Bodas</option><option value="MT">Kawah Putih</option><option value="NE">Nebraska</option></optgroup></select></div></td><td style="width:30%"><div><h2>2. Tentukan Waktu Menginap</h2><p>Check In</p><input type="text" id="datepicker" name="waktu_datang" placeholder="01/06/2015"><p>Berapa Lama?</p><input type="text" name="waktu" placeholder="2 Hari"><p>Check Out</p><input type="text" id="datepicker2" name="waktu_akhir" placeholder="01/08/2015"></div></td><td style="width:10%"><div><h2>3. Mulai Pencarian</h2><input type="submit" name="submit" value="Cari"></div></td></form></tr></table></div></div><div class="profil"><h1>Mengapa pilih Kami? Ini alasannya </h1><table id="tab_profil"><tr id="tab_ul"><td><img src="ing/logos.png" style="width: 80px;"></td><td><h3>Judul 1</h3><span>dwkahdbkw jndkjan wkjdkjaw nkdjnakjw ndkad jdkwkad</span></td></tr><tr id="tab_ul"><td><img src="ing/logos.png" style="width: 80px;"></td><td><td><h3>Judul 2</h3><span>dwkahdbkw jndkjan wkjdkjaw nkdjnakjw ndkad jdkwkad</span></td></tr><tr id="tab_ul"><td><img src="ing/logos.png" style="width: 80px;"></td><td><h3>Judul 3</h3><span>dwkahdbkw jndkjan wkjdkjaw nkdjnakjw ndkad jdkwkad</span></td></tr></table></div><div class="profil2"><table id="tab_profil2" style="width:100%;height: 65px;"><tr id="tab_ul2" style="width: 65%;padding-left: 10px;padding-top: 15px;"><td><h2>Dapatkan informasi terbaru harga tiket promo melalui email Anda.</h2></td></tr><tr id="tab_ul2"><td><input type="text" name="email" placeholder="Masukkan Email" style="background: white;width: 240px;height: 40px;border: 1px solid #FFF;color: #545454;"/><input type="submit" name="submit" value="Kirim" style="background:rgb(102, 102, 102)"/></td></tr></table></div><div class="maindiv"><div class="sidebar1"><h2>on Facebook</h2><iframe src="//www.facebook.com/plugins/likebox.php?href=https%3A%2F%2Fwww.facebook.com%2Fgapuraofficial&width=320&height=258&colorscheme=light&show_faces=true&header=false&stream=false&show_border=true&appId=1500968830142627" scrolling="no" frameborder="0" style="border:none; overflow:hidden; width:320px; height:258px;" allowTransparency="true"></iframe><br/><br/><h2>on Twitter</h2><br/><a href="https://twitter.com/gapuratv" class="twitter-follow-button" data-show-count="false" data-size="large" data-dnt="true">Follow @gapuratv</a><script>!function(d,s,id){var js,fjs=d.getElementsByTagName(s)[0],p=/^http:/.test(d.location)?'http':'https';if(!d.getElementById(id)){js=d.createElement(s);js.id=id;js.src=p+'://platform.twitter.com/widgets.js';fjs.parentNode.insertBefore(js,fjs);}}(document, 'script', 'twitter-wjs');</script></div><div class="kalender" style="float: right;width: 60%;"><form method="post"><table border="0" cellpadding="2" cellspacing="2"><tr><td colspan="3" align="left" valign="middle"><?php//Draw Calendarfunction draw_calendar($month,$year){// Draw table for Calendar$calendar = '<table cellpadding="0" cellspacing="0" class="calendar">';// Draw Calendar table headings$headings = array('Minggu','Senin','Selasa','Rabu','Kamis','Jumat','Sabtu');$calendar.= '<tr class="calendar-row"><td class="calendar-day-head">'.implode('</td><td class="calendar-day-head">',$headings).'</td></tr>';//days and weeks variable for now ...$running_day = date('w',mktime(0,0,0,$month,1,$year));$days_in_month = date('t',mktime(0,0,0,$month,1,$year));$days_in_this_week = 1;$day_counter = 0;$dates_array = array();// row for week one$calendar.= '<tr class="calendar-row">';// Display "blank" days until the first of the current weekfor($x = 0; $x < $running_day; $x++):$calendar.= '<td class="calendar-day-np"> </td>';$days_in_this_week++;endfor;// Show days....for($list_day = 1; $list_day <= $days_in_month; $list_day++):if($list_day==date('d') && $month==date('n')){$currentday='currentday';}else{$currentday='';}$calendar.= '<td class="calendar-day '.$currentday.'">';// Add in the day numberif($list_day<date('d') && $month==date('n')){$showtoday='<strong class="overday">'.$list_day.'</strong>';}else{$showtoday=$list_day;}$calendar.= '<div class="day-number">'.$showtoday.'</div>';// Draw table end$calendar.= '</td>';if($running_day == 6):$calendar.= '</tr>';if(($day_counter+1) != $days_in_month):$calendar.= '<tr class="calendar-row">';endif;$running_day = -1;$days_in_this_week = 0;endif;$days_in_this_week++; $running_day++; $day_counter++;endfor;// Finish the rest of the days in the weekif($days_in_this_week < 8):for($x = 1; $x <= (8 - $days_in_this_week); $x++):$calendar.= '<td class="calendar-day-np"> </td>';endfor;endif;// Draw table final row$calendar.= '</tr>';// Draw table end the table$calendar.= '</table>';// Finally all done, return resultreturn $calendar;}echo '<h2>'.date('M').' '.date('Y').'</h2>';echo draw_calendar(date('n'),date('Y'));?></td></tr></table></form></div></div></div><div class="create_web"><div id="box"><a href="#"><img src="ing/create.png" style="width:100%"/></a></div></div></div></div></body><footer><div class="bawah"><div class="k1"><h5>Our Contact</h5><h4 id="foot_text" style="font-weight:bold">+625 295 896 395</h4><h4 id="foot_text" style="font-weight:bold">+621 214 947 294</h4><h4 id="foot_text">Intan Regency, Blok K No.7 Garut</h4></div><div class="k2"></div><div class="k3"><img id="logo_bawah1" src="ing/logo_bawah.png"/><img id="logo_bawah2" src="ing/logo_bawah2.png"/><img id="logo_bawah2" src="ing/logo_bawah3.png"/><img id="logo_bawah1" src="ing/logo_bawah1.png"/></div></div></footer></html>
Langkah Ketiga :
Silahkan sesuaikan kode CSS nya :
contoh kode CSS desain diatas yaitu
body {bersambung ke post selanjutnya.
margin: 0px;
padding-top: 0px;
font-family: 'Bitter', serif;
}
.atas {
background: rgb(255, 221, 186);
width: 75%;
border-top-left-radius: 40px;
border-top-right-radius: 40px;
height: 103px;
margin-left: auto;
margin-right: auto;
}
.social_button {
float: right;
padding-right: 16px;
padding-left: 16px;
background: rgb(228, 80, 61);
border-top-right-radius: 63px;
border-bottom-left-radius: 30px;
}
.logo_minggo {
float: left;
}
.logo_minggo>img {
width: 130px;
padding-top: 30px;
padding-left: 20px;
}
.tulisan {
float: right;
right: 12.5%;
top: 68px;
padding-top: 15px;
position: absolute;
color: white;
padding-left: 40px;
padding-right: 15px;
text-align: right;
background: rgb(228, 80, 61);
border-top-left-radius: 35px;
}
ul#pilihan {
padding-left: 12%;
color: rgb(228, 80, 61);
-webkit-margin-before: 2;
-webkit-margin-after: 2;
}
li#log {
float: left;
color: rgb(228, 80, 61);
padding: 3px;
font-family: arial;
padding-right: 2%;
}
li#home {
float: left;
color: rgb(228, 80, 61);
padding: 10px;
font-family: arial;
}
li#land {
float: left;
color: rgb(228, 80, 61);
padding: 10px;
font-family: arial;
}
li#about {
float: left;
color: rgb(228, 80, 61);
padding: 10px;
font-family: arial;
}
li#shop {
float: left;
color: rgb(228, 80, 61);
padding: 10px;
font-family: arial;
}
li#home:hover {
float: left;
color: rgb(228, 80, 61);
padding: 10px;
font-weight:bold;
font-family: arial;
}
li#land:hover {
float: left;
color: rgb(228, 80, 61);
padding: 10px;
font-weight:bold;
font-family: arial;
}
li#about:hover {
float: left;
color: rgb(228, 80, 61);
padding: 10px;
font-weight:bold;
font-family: arial;
}
li#shop:hover {
float: left;
font-weight:bold;
color: rgb(228, 80, 61);
padding: 10px;
font-family: arial;
}
h2 {
font-family: sans-serif;
font-weight: bold;
font-size: 15px;
}
.Menu {
height: 40px;
background: white;
position: fixed;
width: 100%;
z-index: 10;
border: 1.5px solid #ccc;
}
.tengah {
padding-top: 40px;
}
.logo_banner{
position: absolute;
top: 31%;
margin-left: auto;
margin-right: auto;
padding-left: 43%;
}
div#box {
width: 35%;
margin-left: auto;
margin-right: auto;
padding: 30px;
}
.bawah {
width:100%;
background: #f80;
height: 30%;
margin-left: auto;
margin-right: auto;
}
.k1 {
padding: 2%;
width: 20%;
float: left;
}
.k2 {
padding: 2%;
width: 28%;
float: left;
}
.k3 {
padding: 2%;
width: 40%;
float: right;
background: rgba(0, 0, 0, 0.08);
height: 70%;
}
img#logo_bawah1 {
width: 28%;
padding-left: 2%;
padding-right: 2%;
padding-bottom: 2%;
padding-top: 5%;
}
img#logo_bawah2 {
width: 10%;
padding-left: 2%;
padding-right: 2%;
padding-bottom: 2%;
padding-top: 5%;
}
h5 {
font-family: arial;
font-size: 13px;
text-align: center;
color: white;
line-height: 25px;
padding: 0px;
margin: 0px;
font-weight: normal;
-webkit-margin-before: 2px;
-webkit-margin-after: 2px;
}
h1,h2,h3,h4{
-webkit-margin-before: 0px;
-webkit-margin-after: 0px;
font-family: 'Bitter', serif;
}
element.style {
}
h4#foot_text {
font-family: arial;
font-size: 15px;
font-weight: normal;
color: white;
padding-left: 20px;
}
div#box:hover {
-webkit-transform: rotate(-3deg);
-moz-transform: rotate(-3deg);
-o-transform: rotate(-3deg);
-ms-transform: rotate(-3deg);
transform: rotate(-3deg);
}
.logo_minggo>img:hover {
-webkit-filter: grayscale(100%);
}
.tulisan:hover {
background: white;
color: rgb(228, 80, 61);
}
.social_button:hover {
background: white;
color: rgb(228, 80, 61);
}
.tiket {
width: 75%;
top: 350px;
position: absolute;
padding-left: 20px;
margin-left: 11%;
margin-right: auto;
}
table#tiket_tab {
width: 100%;
border: 10px solid #F80;
}
td#carip {
width: 60%;
padding: 20px;
}
td{
padding: 20px;
}
table#tiket_tab {
width: 100%;
padding: 20px;
margin-left: auto;
margin-right: auto;
background:white;
}
input[type="text"] {
width: 100%;
height: 30px;
color: #333;
font: 100%/1.4 Verdana,Arial,Helvetica,sans-serif;
border: 1px solid #ccc;
padding: 15px;
vertical-align: middle;
background: url("http://asset.traveloka.com/assets/stylesheets/images/sprite/travelokahotel-sprite-20040.png") -516px -393px no-repeat scroll;
padding-left: 40px !important;
}
p {
font-size: 13px;
}
input[type="submit"] {
width: 75px;
height: 46px;
background: #f80;
color: white;
border: none;
font-family: arial;
font-size: 20px;
}
div#judul {
background: #F80;
color: white;
text-align: center;
font-size: 11px;
height: 40px;
line-height: 45px;
}
div#tab {
width: 75px;
background: #f80;
padding: 5px;
color: white;
text-align: center;
}
.maindiv {
width: 75%;
margin-left: auto;
margin-right: auto;
padding-top: 10px;
}
.sidebar1 {
width: 32%;
padding: 13px;
float: left;
height: 475px;
background: #f4f4f4;
border-left: 3px solid #F80;
}
table#tab_profil {
padding-top: 20px;
padding-bottom: 40px;
}
tr#tab_ul {
float: left;
width: 33%;
}
tr#tab_ul2 {
float: left;
width: 33%;
color: white;
}
.profil {
width: 75%;
margin-left: auto;
margin-right: auto;
padding-top: 320px;
text-align:center;
}
.profil2{
width: 75%;
margin-left: auto;
margin-right: auto;
padding-top: 0px;
background:#f80;
text-align:center;
}
tr#tab_ul>td {
padding-top: 2px;
padding-left: 2px;
padding-right: 2px;
padding-bottom: 2px;
}
tr#tab_ul2>td {
padding-top: 2px;
padding-left: 2px;
padding-right: 2px;
padding-bottom: 2px;
}
Jika ingin lebih cepat dan gampang silahkan kunjungi www.minggo.co.id



Nice infonya gan
ReplyDeleteTempat Wisata Indonesia
informasi kuliner Indonesia
berita otomotif terkini
streaming bola
Indosiar Streaming
keren broo penjelasanya.
ReplyDeletekalo mau cari tiket pesawat murah di sini aja gan,.
http://tiketturindo.com/
bagus banget...
ReplyDeletelanjutannya kok gak ada ya?
gan saya butuh scriptnya bisa hubungi saya reskialfan08@gmail.com
ReplyDeleteMau cari tiket murah atau jadi Travel Agen Gratis??
ReplyDeleteAyo kunjungi http://zafrantravel.hol.es/
'Menawarkan Harga Termurah Dalam Perjalanan Anda"

ReplyDeleteanjiaaaang
ReplyDeletepos sebelumnya dan selanjutnya apa ya?
ReplyDelete
ReplyDeletePost selanjutnya mana ya?
ReplyDeleteHi Everyone, my name is Mutiara Nada nice to meet you. I would to share info teman sehat product covid-19 tracking to protect your business in macau during pandemic. Come join us & install my apps
ReplyDeleteClick to see the code!
To insert emoticon you must added at least one space before the code.